Vision
ヴィジョン ーストーリーを伝える:色、光、構図
https://amzn.to/3Xf4xmk
という本を参考に
自分で撮った写真をもとに描いてみて
感じたことをまとめています
あくまでも個人的に感じたことではありますが
同じような練習をした人や
これからやってみようと思っている人の
参考になればと思います
【6月3日】
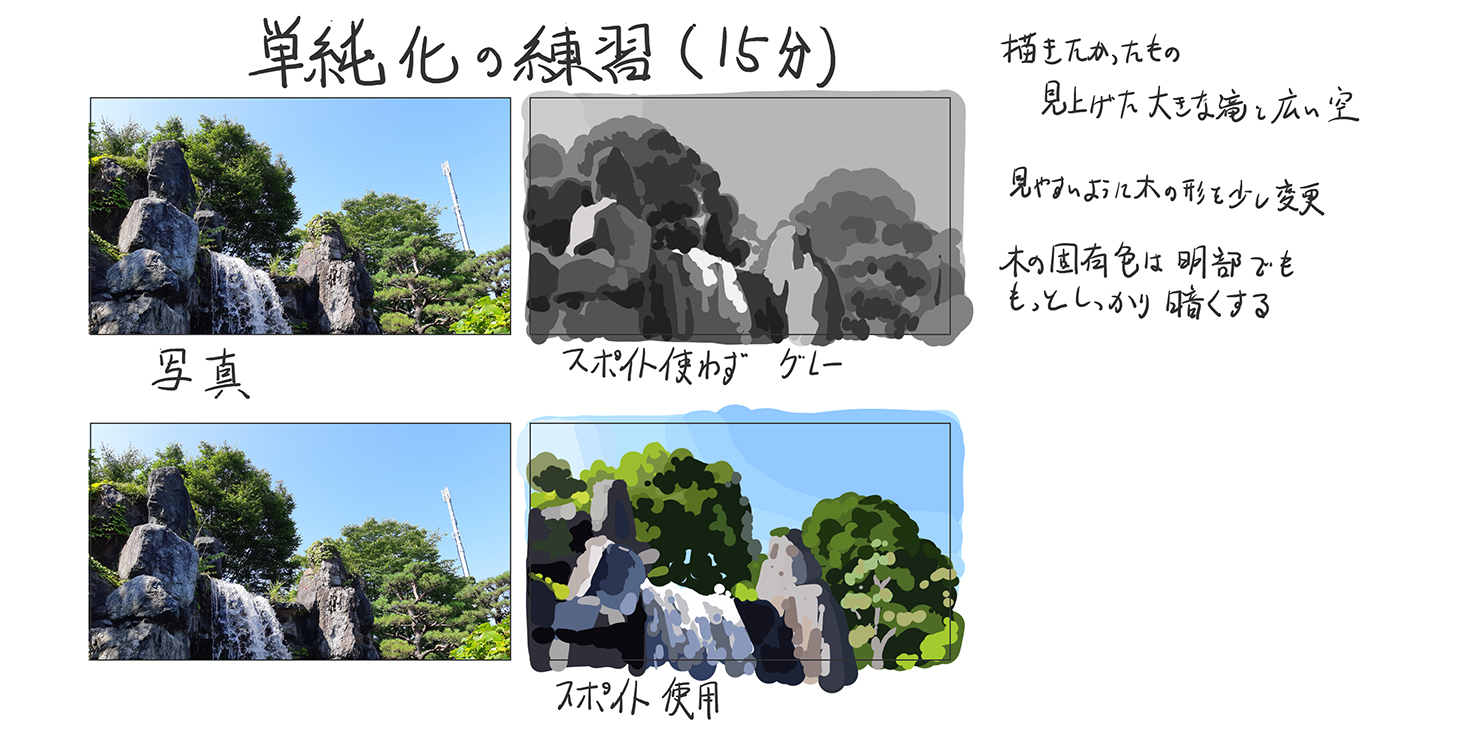
明度 明度のパターン
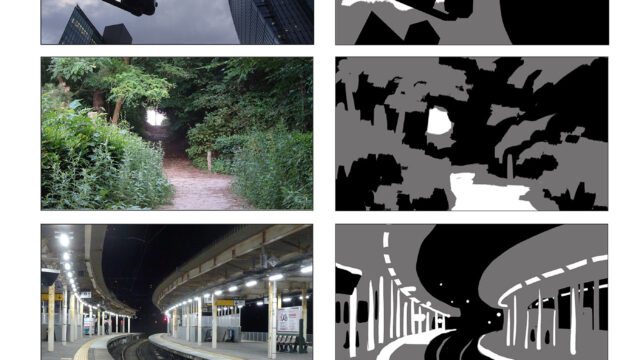
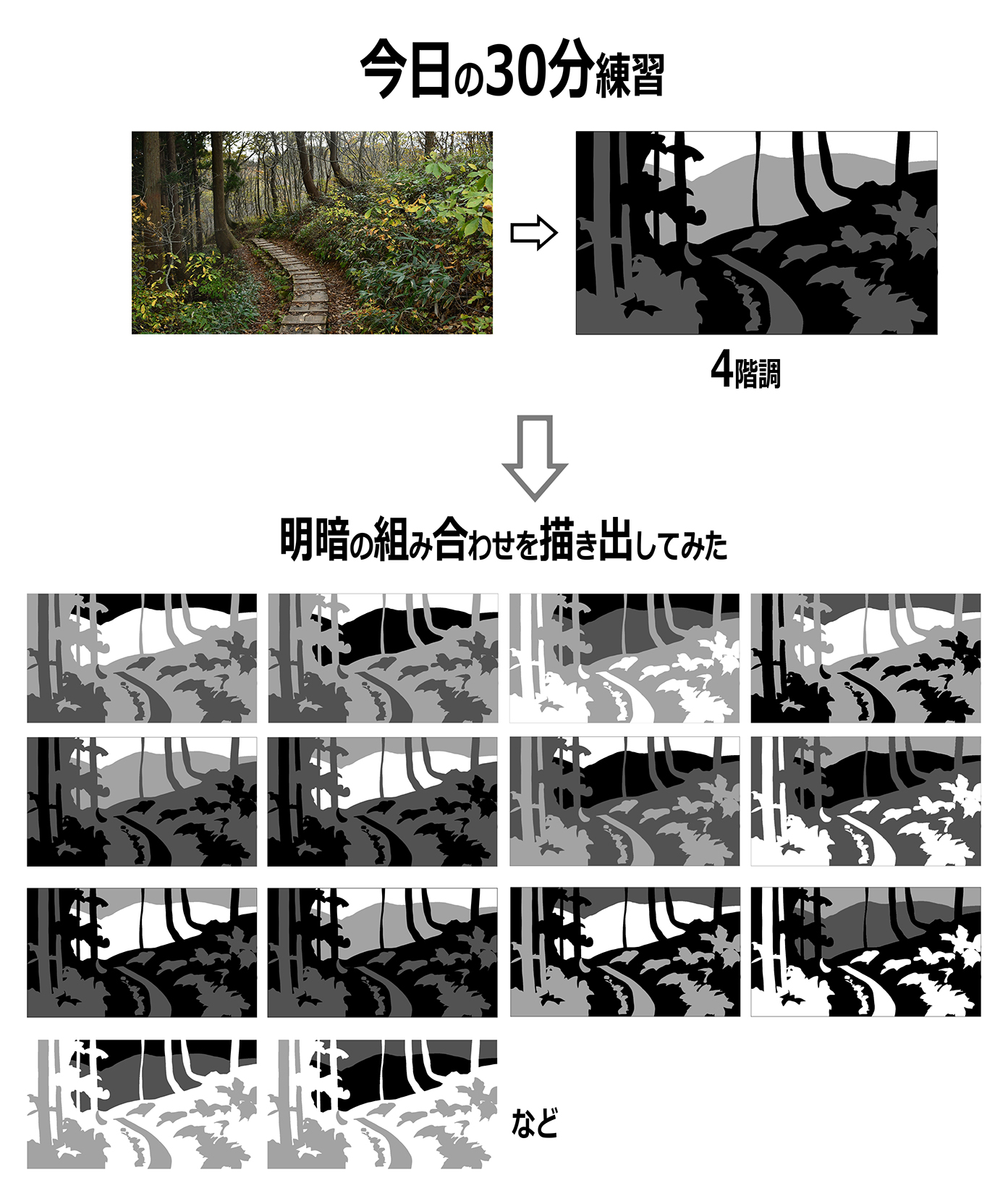
自分で撮った写真を4階調で描く
ひたすらデジタルパワーで作業的に組み合わせを形にしました
本には
奥行きの層を超えるコントラストにならないよう注意がありましたが
その注意を無視して、あえてすべての組み合わせを
30分以内で形にしてみました

夜の雪山に使えそうとか
結果を観て具体的に使えそうなイメージが思い浮かぶのものもありました
元写真を見てグレーに描き起こしただけだったら
このような組み合わせを描くことはなかっただろうし
出来上がった画像からイメージを膨らませたり
色を想像することもなかったと思います
いかに自分が参考写真の色に引きずられているか
考えさせられました
この本に載っている作例を見ても
なんで、こんな色使いができるんだろうと不思議に思っていましたが
もしかしたら最初からカラーで描くのではなくて
白黒画像に色を付けているのかもしれないと
今更ながら腑に落ちました
【6月4日】
色 明度を知覚する
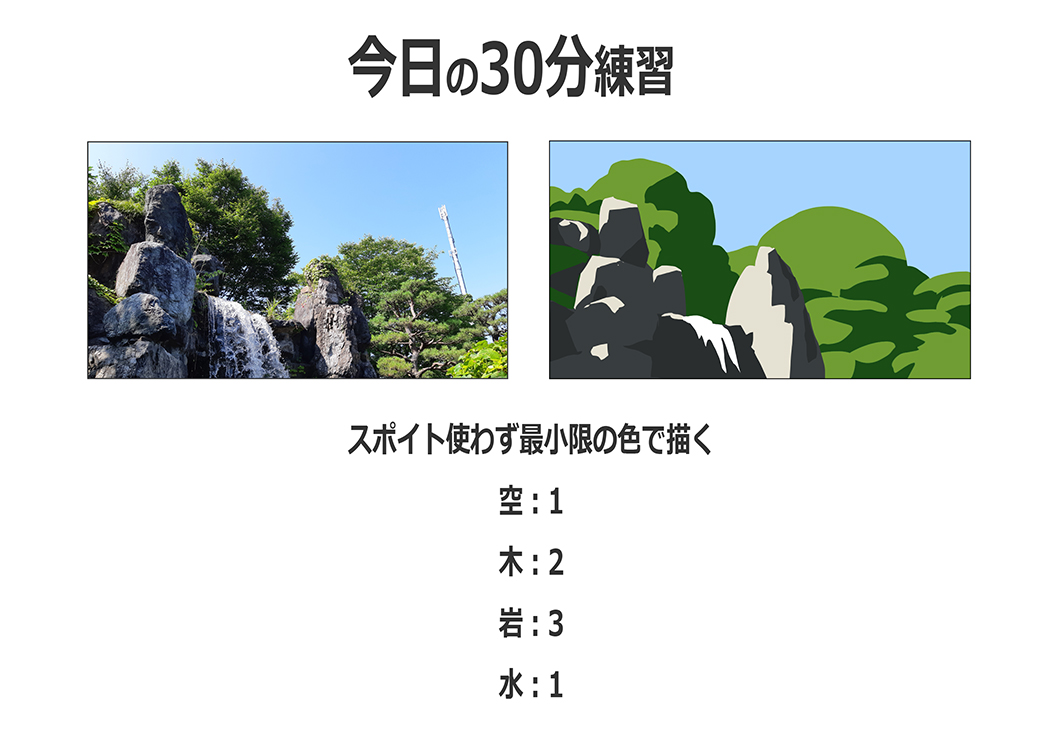
自分で撮った写真でカラーキー(3~5色が目安)を描く

もう1色使えたら、この色を使いたいと考えながら
最小限の色数に絞りました
写真の印象とズレていないか慎重に色を調整しました
ここでコントラストや明暗の色の関係性を決めておかないと
描き込めば描き込むほど色の関係性がズレていくと思い
描き込んだらどうなるか?を想像しながら
細心の注意を払いました
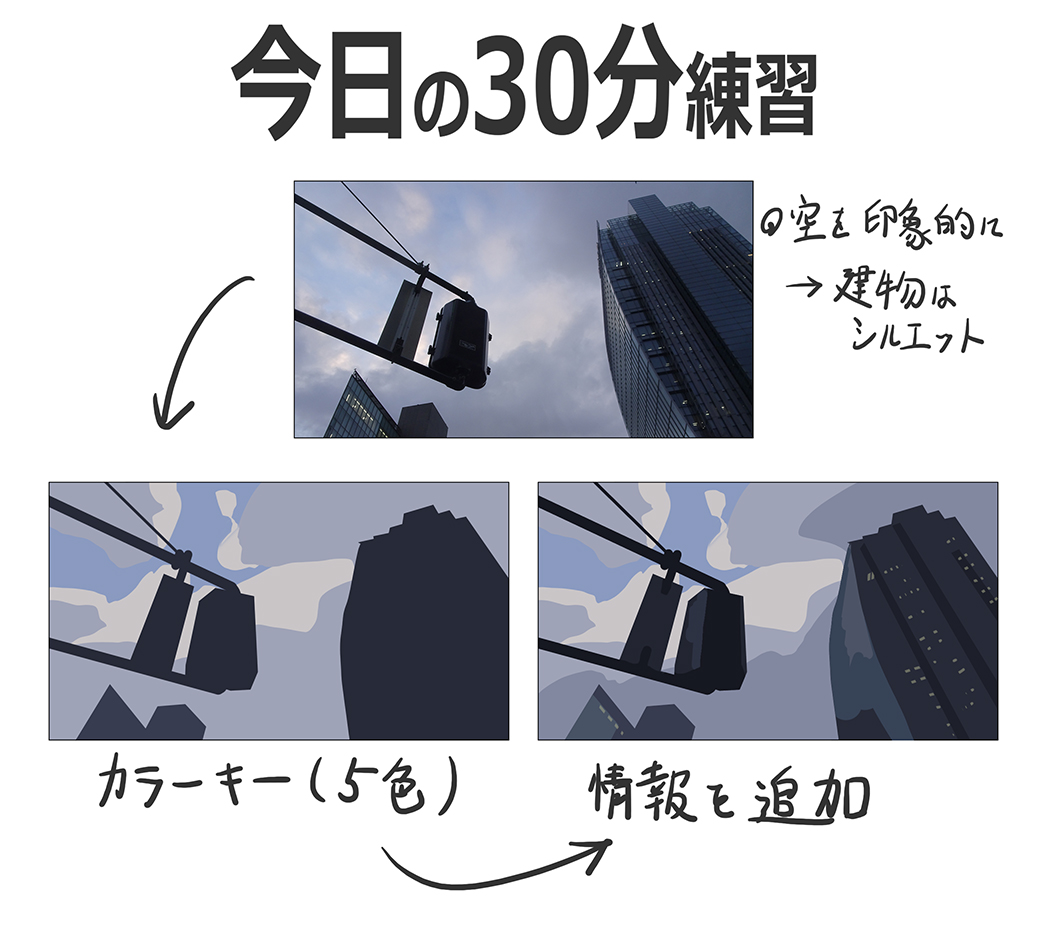
【6月6日】
色 明度を知覚する
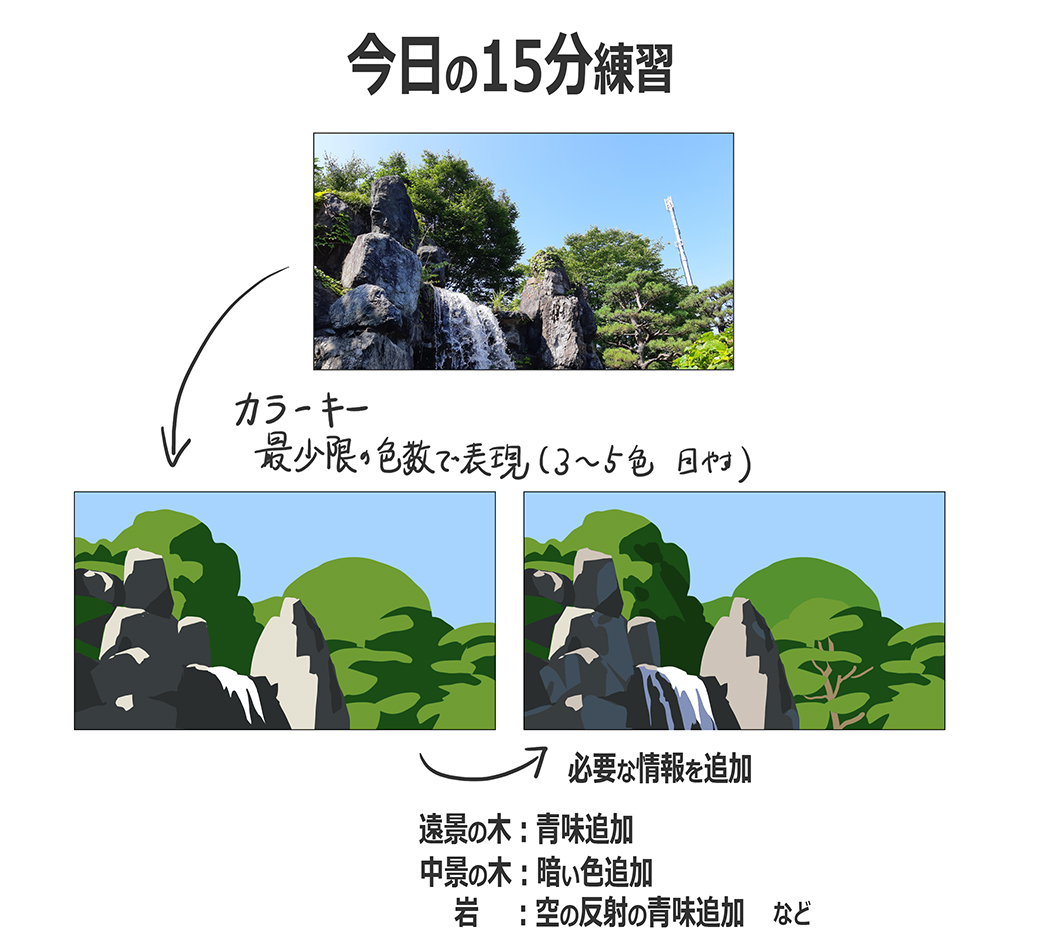
自分で撮った写真でカラーキー(3~5色が目安)を描く
(昨日描いたカラーキーに加筆するだけだったので15分で終了)

昨日のカラーキーを描く段階で
一度、情報を取捨選択してるので
主役を目立たせるために
コントラストや色の意味を踏まえて情報を追加しやすかったです
ちなみに3月13日に同じ写真を使った練習では
「1枚15分で色数制限なし」

- 主役を目立たせる
- 情報の優先順位
など考えていましたが
時間の限り情報を詰め込もうとするだけで
情報を減らそうとは思いもしませんでした
【6月7日】
色 明度を知覚する
自分で撮った写真でカラーキーを描く

「同じもの」を「違う考え方で」描く
⇅
「違うもの」を「同じ考え方で」描く
人それぞれ習得方法はあると思いますが
今は新しい考え方を定着させるために
同じ写真を何回も描いています
以上です
この本は見ているだけでも学びになりますが
ぜひ手を動かしてみてください
同じような感想を持つとは限りませんが
「見る」と「やる」とでは大違いです
きっとバラバラだった知識が結びつき始め
フィルムスタディーを通して
体系的に絵の魅せ方が身につくと思います